- Best Free Javascript Editor For Mac Os
- Best Free Javascript Editor For Mac Free
- Best Free Javascript Editor For Mac Software
Javascript Ide Mac; Free Javascript Editor; Quick Edit; user friendly interface; Best Code Editors for MAC Coda Coda is a web development software for Mac OS X. Coda support plugins, it also offer features such as code folding, smart complete, dynamic place holders, live updating, built in MySQL editor, HTML and CSS validation. Visual Studio Code - A Faster JavaScript Editor. Fast and free JavaScript editor and debugger that runs on macOS, Linux, and Windows.deb Debian, Ubuntu.rpm Red Hat, Fedora. By using VS Code, you agree to its license and privacy statement. Maybe late to party, but VSCode + Typescript + Node + SourceMapping is making web dev fun again. If you work with many massive text files, this can be one of the best Mac text editors for you. It supports a wide range of languages, from HTML and PHP to Javascript. The interface is highly customizable to suit your unique needs.
A kind of environment is needed by anyone who wants to develop his websites, mainly because the functionality that they serve is pretty universal.
For this, there are text editors. Of course, there are umpteen Editors of soaring level present in the technological world to rescue the web developers. But the question is, to choose which diamond from the huge lot.
So, we’re here with the best options for the interest of Mac JavaScript programmers which can also be useful for the beginners.
Best Javascript Editors for Mac
In this roundup, we categorized different text editors for Mac users. Some of them are for the everyday editing and are free of cost. They are as good as the paid ones and doesn’t compromise on the quality. Have a look below at the excellent list of top text editors ideal for the ones who want to bathe in the glow of their Mac screens.
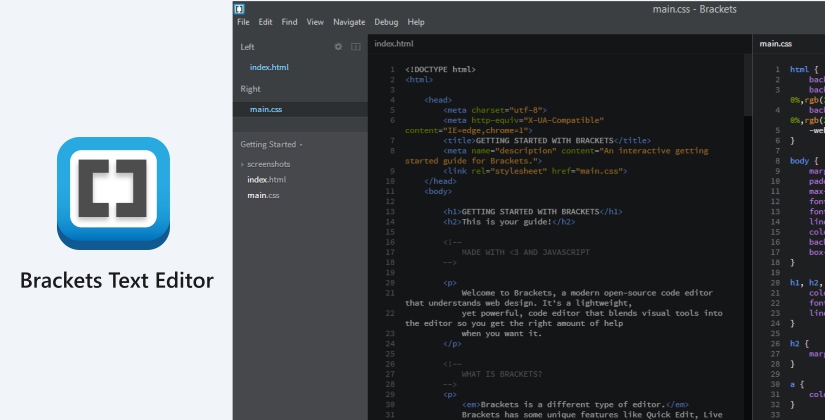
1. Brackets:
A free, modern and open source editor, maintained by Adobe. It is a lightweight yet powerful text editor. Brackets’ unique “Extract” feature basically allows the user to grab font, measurements, colors, gradients, etc., from a PSD file into a clean CSS ready for web usage. Its other main feature, i.e. “Inline Editor”, gives the independence of opening a window into the code you want the most. This consumes time as well as looks more user-friendly. It is absolutely free and can be used on other platforms like Windows and Linux.
2. Atom:
GitHub, being a worldwide choice for development sites in recent years, maintains a tool named Atom. Though it is the new one to join the army of excellent text editors, still it has managed to be in the eyes of the developers and make a strong mark. It has a massive user-submitted package library which includes a file system browser, multiple panes and snippets, fuzzy search, quick code folding and a lot more. It works on OSX 10.8 or later. It is free tool also designed for Windows 7 & 8 and Linux.
3. Sublime Text:
If it is a flexible, powerful, lightning-fast programming text editor what you are looking for, then Sublime text is the best out of the lot for you. It provides probably the best interface and has one of the search engines out there. Powerful shortcuts and tools are the key features of Sublime Text. It also has a regent plugin API, making it highly customizable to suit the needs of almost anyone. Although, the full version of the tool is paid, yet the free evaluation period is virtually unlimited, which can be enjoyed for as long as you like. It is available on all the three platforms, i.e. Mac OSX, Windows, and Linux.
4. BBEdit:
BBEdit by Bare Bones has been in the market for over 20 years. It provides numerous pro level features for creating, editing and manipulating text. Its old age doesn’t mean that it is not capable of keeping pace with the newborns in the market. It is still a fast, advanced and a popular one among the users. It allows commanding files, folders, texts and servers all within one software. Recent updates in the application have added text suggestions which come helpful in reading the document. All this comes at a price of $49.99, which is worth this kind of beauty.
5. UltraEdit:
A part of the family of IDM Computer Solutions, UltraEdit can be used to edit JavaScript, HTML, PHP, C/C++ or any other programming language. The key features of this tool include syntax highlighting, column/block editing, file/data sorting, etc. it is available at a price of $79.95/year.
6. TextMate:
This is a tool which has been pride for Apple since a long time. TextMate basically puts forward the use of UNIX command console in a neat and easy to use GUI. Features like search and replace within project, auto-indentation, column selection, word completion from current document, dynamic outlines, regular expression support, etc., are provided in this tool. XCode projects can also be built in the tool as it provides full XCode support. It is a free application.
7. MacVim:
The tool for the pros at text editing is without any doubt, MacVim. Due to its high-tech nature, the app is pretty difficult to understand for the newbies, but if you really want to cling on to text editing, this is the “chosen one” for you. The most unique thing about this software is its bringing of standard OS X keyboard shortcuts, lessening the learning curve quite a bit. There are transparent backgrounds and full-screen mode for distraction-free coding. It is available for all the platforms and comes free at hand.
We know that there are many text editing tools and applications out in the market. But the above are the ones which we’ve liked and thought that our readers would believe the same.
Do you know which profession can never go extinct in today’s world? Web development! As the internet becomes mainstream, more and more people are gaining a decent online presence. You might find it hard to believe, but right now, someone somewhere is making an online bank account for the first time! Fascinating, isn’t it?
Now that we’ve established that web development is a necessity, it’s time to learn another interesting fact. A majority of web pages on the internet use JavaScript. Even after you design and structure a site using HTML and CSS, the site is static. So, what do we do to breathe life into a website? We use JavaScript to make the pages dynamic and interactive. In other words, we can consider JavaScript to be the soul of a site! But where will you write the code? JavaScript editors.
In this post, we’re going to take a look at some great JavaScript editors. We’ll also talk about choosing the best from the list to fit your needs. So, let’s dive into these in detail.
Why Do We Need a JavaScript Editor?
Before we look at the editors, though, let’s first answer why we need a JavaScript editor in the first place.
Do you know where almost all programmers spend a lot of time? On a code editor! A code editor is for editing the source code of different programs. If you’re using JavaScript, you’re going to need a JavaScript editor. JavaScript imparts a visually pleasing appearance to your web pages. Fast loading, dynamic content generation, all that makes a website lively is done by JavaScript. Back in the old days, developers used only Notepad++ for writing JavaScript codes.
Expand Your Test Coverage
But when the size of projects became huge and more features came into play, developers needed something new. They needed features like Git integration, auto-complete, plugin support, etc. Since a basic text editor is unable to provide these supports, the need for a code editor arose.
In today’s world, there are several code editors that help developers to push their code in Git. Many editors have plugins to beautify the code or IntelliSense to auto-complete the code. In the next section, we’ll discuss six popular JavaScript editors. We’ll also discuss the features and find out which one is the best to choose for your needs.
6 Best JavaScript Editor Choices
When you get used to a code editor, it’s really difficult to switch later down the road. After all, how many times will you keep learning shortcuts for optimizing development? So, it’s better to allocate some time up front for choosing from the best JavaScript (JS) editors. Let’s take a look.
1. Atom
Before diving straight into the features of Atom, let’s first understand what Electron is. Electron is a framework to build cross-platform apps for desktop with JavaScript. In short, Electron is the base of Atom.
Atom is one of the leading source code–based editors for JavaScript. And do you know what the best part is? Atom is free of cost! The editor is available for multiple operating systems like Mac, Windows, and Linux. This open-source editor is also super easy to install. Other features include smart completion of code and an instinctive file system browser.
Atom facilitates the easy integration of GitHub and Git control. The editor also supports plugins written in Node.js. HTML, CSS, and JS are some languages the interface supports. Besides this, Atom has a feature called fuzzy finder. Fuzzy finder makes you work faster by enabling instant switching of files. Want more? You can extend the ability of Atom by adding packages like Minimap, auto-close HTML tags, and linter.

Pros
- Git Integration
- Cross-Platform Support
- Multi cursor support
Cons
- Sometimes unstable
- Lack of Code Execution
- Slower than other top editors
2. Visual Studio Code
If we were to talk about the best integrated development environments (IDEs) for JS development, Visual Studio (VS) Code is the first thing that comes to mind for many. This open-source editor is available for Linux, Windows, and macOS. IntelliSense support enables automatic completions while the user is coding in HTML, CSS, JS, or PHP. Moreover, code refactoring is another feature that this editor flaunts. On top of that, the editor generates both native and managed code. As for JS, this code editor gives built-in support. Some other features include TypeScript, Node.js, and JavaScript debugging tools.
Also, VS Code has a peek feature. This feature allows you to expand a function in-line and take a look at the code instead of directly navigating in the line where the function is defined. Task Runner is another great feature VS Code offers. It enables the use of Gulp, Grunt, or MSBuild for tasks related to setup.
The built-in Git support allows you to run commands like publish, commit, push, pull, and rebase. Apart from that, you can customize and extend Visual Studio Code with additional features and plugins.
Pros
- Low Memory Consumption
- Console Integration
- Task Management
Cons
- Sometimes Laggy
- Lacks support for some popular programming languages
- Poor Source Control
3. Eclipse
One of the biggest Java IDEs is Eclipse. But full-stack developers often use Eclipse for JavaScript coding. However, for JS, you need to install some specific plugins. Of course, the extensible plugin system makes usage handy. An integrated development environment ensures optimum performance. In addition to performance, developers can be assured of stability and robustness. You can also automate and reproduce identical workspaces when you set up the Oomph Project.
The accurate performance of JavaScript Development Tools is the highlight of Eclipse. A brand-new Docker UI helps to build Docker images as well as containers with the Docker CLI. Almost all packages support Git integration. Another striking feature is automated error reporting. With this feature, the IDE can send the bugs found in the IDE to eclipse.org.
Pros
- Powerful Project Management
- Advanced Debugging
- Good Auto-Complete
Cons
- Most changes require a reboot to take effect
- Complex for beginners
- Poor Customer Support
4. Sublime Text
Sublime Text is another open-source JS editor. It’s cross-platform, which offers a lot of room for customizing. The interface is free of any clutter. So that makes the editor user-friendly. Some of its great features include an impressive speed boost and improved pane management. Go to Symbol and Go to Definition are some other features. You can also download packages such as SideBar Enhancements for copy, paste, move, and rename.
Setting up everything can take some time initially. But once you have it up, Sublime Text is sure to provide a smooth experience. Also, if you’re thinking of trying out Sublime Text, here are some plugins you must install: DocBlockr, SideBar Enhancements, JsFormat, and SublimeLinter.
The best part is that you can try all the features you want free of cost. This JS editor also offers a trial version so that developers can have an insight into how it works. Once the trial period is over, for accessing the complete features, you pay $80 for three years of usage.
Pros
- Distraction-free editing mode
- Easy to work with multiple projects
- Automation Support
Cons
- Poor Library stack
- Poor debugging
- Lack of default printing
5. Brackets

Adobe is the creator of the open-source code editor Brackets. This lightweight and fast JS editor offers built-in support for JavaScript. Brackets is available for Mac, Windows, and Linux. Function finding and quick project switching are some notable features it offers. With the help of these features, the users can search for different project files while typing in real-time. The Extract feature converts details from PSD into CSS.
One of the best features that Brackets flaunts is Live Preview. You can see how any changes in the code are working in real-time. The feature is just like Adobe Dreamweaver. You can also enhance the ability of this editor by installing plugins. Some useful ones include Autoprefixer, code-folding, Markdown Preview, Smart Highlighting, and Snippets.
Pros
- Simple User-Interface
- Code Minification
- Live Browser Preview
Cons
- High Launch Time
- Difficult Project Management
- Low Performance while working with large files
6. NetBeans
Best Free Javascript Editor For Mac Os
NetBeans is a multiplatform IDE that uses modules for JavaScript app development. The best part is that the time gap between the installation of NetBeans and its use is less than with other editors. Some of NetBeans’s features are syntactic and semantic highlighting code, smart code completion, and Subversion. Others include Mercurial and built-in Git support.
Here’s another convenient feature for you! It’s super easy to modify the workspace of NetBeans. Apart from that, you can just drag tabs and reposition them in the app frame. And of course, as we all know, every developer has a different development style. In NetBeans, you can customize the toolbar buttons according to your method and convenience. And do you know another handy feature? Users can create keyboard shortcuts of their own!
Pros
- Powerful for Automation
- Impressive Refactoring
- Good Service Management
Cons
- Consumes more system resource
- Poor Integration Support
- Irritating Pop-ups
Time to Choose the Best JavaScript Editor
In the previous section, we discussed the six best JavaScript editors. Now comes the hard part—choosing the best one. This is just like choosing the best operating system. A Windows user will obviously say that Windows is best and won’t go for any other system. On the other hand, Linux or Mac users will find Linux or Mac much better than any other operating system.
When it comes to JavaScript editors you have to consider a few factors before choosing one:
- Flexibility
- Integration Support
- Good project management
- Performance
- Advanced Debugging
But when it comes to JS editors, depending on your needs, the fight for the best always comes down to two: Visual Studio Code and Sublime Text.
If you’re an experienced coder, you’ll find no better option than Sublime. In fact, all the features that VS Code offers have been there in Sublime for ages. The editor is fast and easy for organizing and searching through files and codes. Moreover, you can easily jump to any symbol or function with shortcuts. Without taking your hands off the keyboard, you can write codes and jump around files. But for novice coders, Sublime will take some time getting used to. Another disadvantage is that Sublime is only an editor. There’s no option to test your code.
If you’re new to coding, you’ll find the features of VS Code much more user-friendly. You can pick up the shortcuts and every other feature quite easily. Moreover, for Angular or Node developers, the inbuilt command line interface is very useful. VS Code also provides you the option of debugging your code if you have Node.js installed. Also, since VS Code is developed by Microsoft, you don’t have to worry about support. There are loads of documentation and video tutorials that explain all the features and usage guidelines. On the other hand, Sublime’s blogs, forums, and documentation are hard to find. Sublime is useful only if you know what you’re about to do.
Enhance Your Work Environment’s Efficiency With a JavaScript Editor
If you’re a developer, you’re likely looking forward to making your work environment pleasant and more efficient. In this case, a great JavaScript editor is the way to go. Personally speaking, we can’t always definitively judge and compare between text editors and decide that a certain one is the best. The opinion varies from user to user and by each user’s needs.
Best Free Javascript Editor For Mac Free
A good way to choose the best JavaScript editor among the top picks is to spend some time with each. This will help you understand the different features and, eventually, make the correct choice. So, what are you waiting for? Select the best JavaScript editor and boost the efficiency of your work environment!
Why limit yourself to knowing about text editors? Here are some useful links for you to know more about web development:
Best Free Javascript Editor For Mac Software
This post was written by Arnab Roy Chowdhury. Arnab is a UI developer by profession and a blogging enthusiast. He has strong expertise in the latest UI/UX trends, project methodologies, testing, and scripting.